4 Ideas For Web Development Projects To Become A Better Developer
Do you want to get better with web development and need some ideas for your projects? As a matter of fact, I will present you with four project ideas to gradually increase your knowledge!
Each of the four ideas is split into a short introduction, an example design that you can use, the needed technologies, and a basic idea of the implementation.
Let’s start with the ideas!
Overview of Ideas for Web Development Projects
Each of the following ideas will increase in difficulty and implement new technologies one by one.
- Remember the number
- Tic Tac Toe
- Chat Application
- Habit Tracker
The Ideas for Web Development Projects
Project Idea 1: Remember the number
Short Introduction
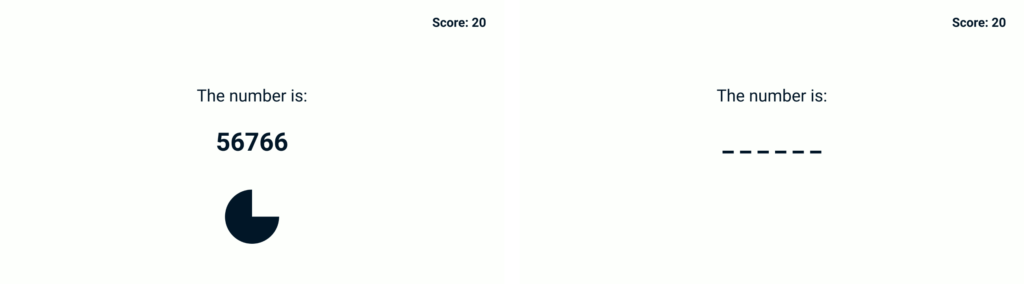
“Remember the number” is a simple introduction into the world of HTML, CSS, and JavaScript. The concept of the game is that you see a number for some seconds. You have to remember the number during that time, and after the time ran out, you have to enter it into the appropriate field.
With every number you get right, you earn a point. If you get one wrong, you lose all the points again!
Design Example

Techonologies needed for the project
For this project, you need HTML and CSS to build the layout and the design. Additionally, you need JavaScript to implement the game logic.

If this guide is helpful to you and you like what I do, please support me with a coffee!
Basic Idea
To create the game, you start by creating the design with HTML and CSS. Then, in addition to the CSS for the design, you create a CSS class to hide HTML tags. You then use this class to show and hide the numbers and input fields during the game.
From there, start creating the game logic by first generating a random number and then hiding it with class after a set time period.
After hiding the number, show the input field and validate the input for the correct number. Provided that the number is correct, add a point to the score. In case it is not, set it back to zero.
Extension Ideas
Now that you implemented the basic idea, you can extend the game with leader boards. But for this, you need a backend and a database to persist the scores. You will learn these technologies starting with the third project, and I suggest you come back to this project afterward!
Project Idea 2: Tic Tac Toe
Short Introduction
The idea behind this project is to implement a multiplayer Tic Tac Toe so that you can play the game together with two different devices.
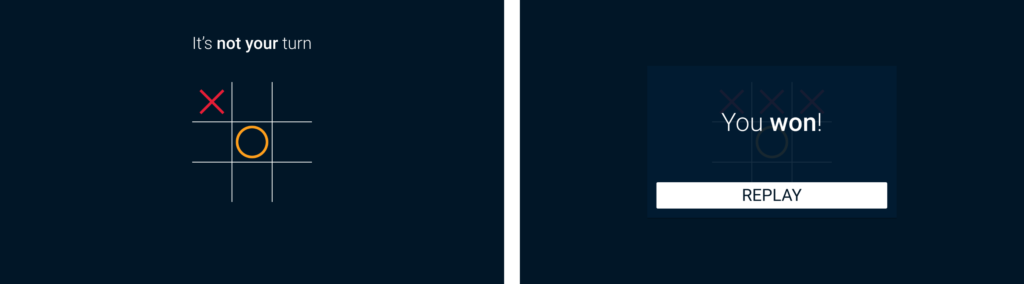
The basic concept is that you start with an empty 3×3 field, and each player gets a marker. Then, each turn, a player places a marker. The player to first get a diagonal, horizontal, or vertical line full markers wins the game.
Design Example

Needed Techonologies
To create a multiplayer version of Tic Tac Toe, you need HTML and CSS for the layout and the design. But in addition to plain JavaScript in the frontend, you also need a backend version that opens a WebSocket connection. For clarity, the backend connects the two players and processes their moves. The front end, on the other hand, is what players see and interact with.
For the backend, I suggest using socket.io. This package also includes a client version that you can use in the front end.
Basic Idea
First, you have to start creating the game logic in the backend by adding the logic to place a marker, check for the winner, and handle errors. Then, as soon as everything is implemented in the backend, you can create a WebSocket connection for the players to connect to.
Additionally, you use HTML and CSS to create the layout and the design. With that in place, you then need to connect to the WebSocket with the front-end’s JavaScript. By the time both players are connected, they can start playing the game.
I already created a tutorial on how to create a multiplayer Tic Tac Toe game. So, if you need help, check here!
Extension Ideas
You can extend the base idea with a lot of different stuff. One example is to create a room system to allow multiple games at once.
Projects Idea 3: Chat Application
Short Introduction
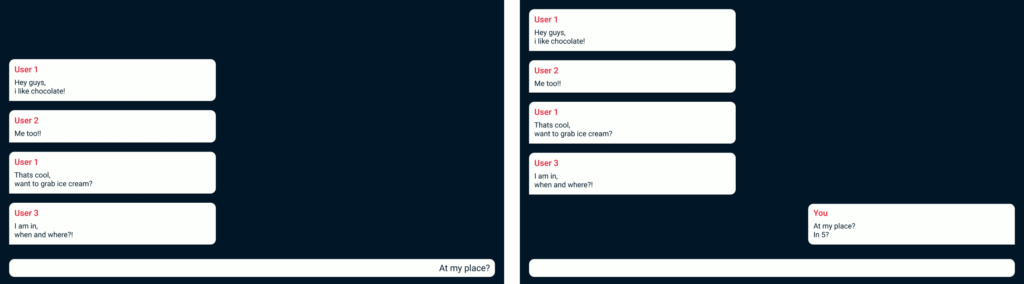
This application will connect the new knowledge gained by creating Tic Tac Toe with the concepts of persisting data with a database. The idea is that you create a chat application where all users communicate in only one chat. From there, you will persist all the messages with the user ids and show the whole chat history when a user connects.
Design Example

Needed Techonologies
To create the layout and the design, you need HTML and CSS. From there, you extend it with Websockets. Additionally, to persist the data, you need a database. Normally, you first need to think about a database to use, but I suggest using SQLite for this project because it’s a small and not super complex database.
Basic Idea
This time you start with setting up the database. Therefore you first create the data schema with a tool like dbdiagram.io or by hand. After the creation, you can import the resulting SQL file with:
sqlite> .read db.sqlor with:
cat db.sql | sqlite3 database.dbYou can start setting up the backend again as you did for the Tic Tac Toe project, although not much logic is needed this time. You only need to implement functionality to read and write messages to the database.
After implementing the appropriate Endpoints, you can start building the frontend with HTML and CSS. From there, you connect it with the backend through WebSockets again.
Extension Ideas
You can extend the chat application in every way you want. As a concrete example, you can add a chat room feature where people create rooms, and everyone can join and chat with them.
Project Idea 4: Habit Tracker
Short Introduction
Last but not least, there is the Habit Tracker. The idea behind this is to extend your knowledge with databases and create a more complex Schema. The concrete idea is that a user can add and remove habits and say if he followed through with the habit on a particular day.
With this in mind, you need to persist the habits and the days the user performed them. Then, when the user opens the application, you need to show all of the habits and on which days he performed it.
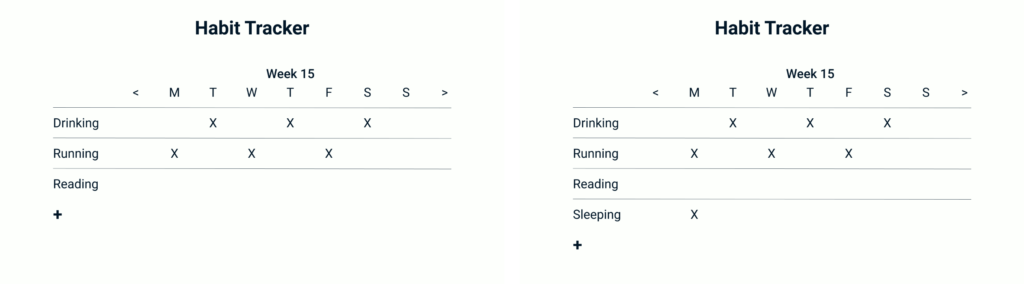
Design Example

Needed Techonologies
For this project, you need HTML, CSS, Javascript, a database, and a backend to interact with. For the database, I suggest SQLite, and for the backend, I suggest ExpressJs.
Basic Idea
To get this project up and running, you first need to set up the database schema. As soon as you imported the schema, you can start creating the endpoints in your backend for adding, removing, and performing a habit. After creating endpoints, you also need to implement the functionality to perform the actions in the database.
From there, you create the layout and design to connect them with the backend later. In this case, the connection will be handled by functions sending messages to the appropriate endpoints after getting triggered by a button or something similar.
Extension Ideas
To extend this project, an idea is to implement different habit types that occur every other day, once a month, etc.
Short summary of Ideas for Web Development Projects
We now had a look at the different ideas for projects you can implement to get better with web development gradually. But, of course, this is only a small selection, and you can extend each of the ideas as creatively as you want. Because, in my opinion, building stuff is the best way to improve as a developer.
In the following list, we get a short overview of the ideas of the web development projects and see what technologies we learned.
- Remember the number (HTML, CSS, JavaScript), a small game to learn the basics.
- Tic Tac Toe (HTML, CSS, JavaScripts and WebSockets), a multiplayer game to learn about Websockets and realtime interactivity.
- Chat Application (HTML, CSS, JavaScript, WebScoekts and databases), to strengthen the knowledge with WebSockets and learning how to persist data
- Habit Tracker (HTML, CSS, JavaScript, Databases), have a look at backend development and deepen the database knowledge
I hope you learned a lot from these projects, and I would love to see your implementations. So, if you need help, want some feedback, or ask a question, leave a comment or send me an email at mail@programonaut.com.