4 best VS Code Extensions to be more productive
Do you want to be more productive by adding some new vs code extensions to your library? Then this is the perfect place! This post will show you four extensions that boost your productivity in every programming language or whatever else you are doing with vs code!
In short, it means that this list does not include any formatter, snippets, or web-development extensions like the live server. However, these are all valuable extensions, and you should look at them if you don’t know them yet. They are not present here because I want to show you extensions that help you with everything!
Let’s start immediately and save you some time!
Overview of the VS Code Extensions
The extensions are not ordered by usefulness but rather in a way that makes sense.
- Bracket Pair Colorizer 2
- Better Comments
- Todo Tree
- Bookmarks
Bracket Pair Colorizer 2


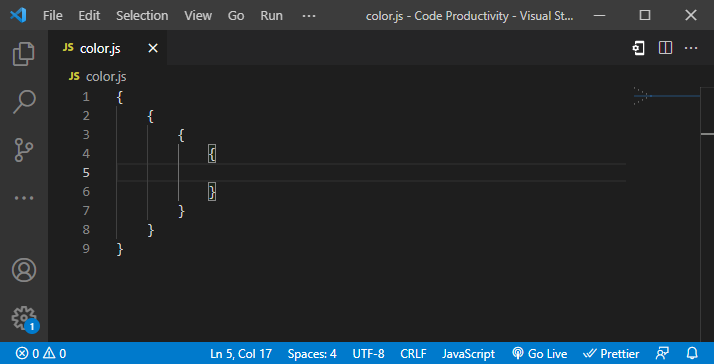
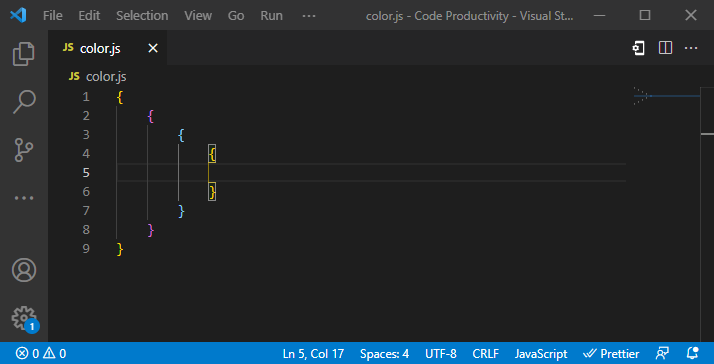
The Bracket Pair Colorizer 2 extension is super simple but super powerful. It colors your bracket pairs and shows you in which function or hierarchy level you are. In the second picture, you can see the three default color values that repeat.
In the settings, you can, for example, change these colors or enable clues, where the bracket starts and where it ends, on the left side of the line numbers.
Need help or want to share feedback? Join my discord community!
The extension helps you understand your code or other file structures much better by giving you some visual clarity.
In my opinion, the most helpful thing with this extension is that it reduces confusion. With that, I think it is a must-have when working with Flutter or JSON because these file types work with many brackets.

If this guide is helpful to you and you like what I do, please support me with a coffee!
Better Comments


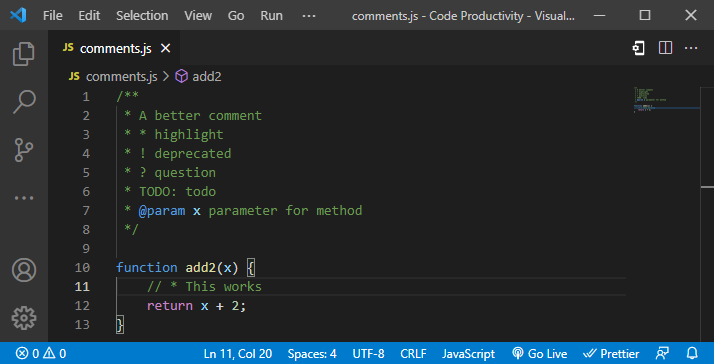
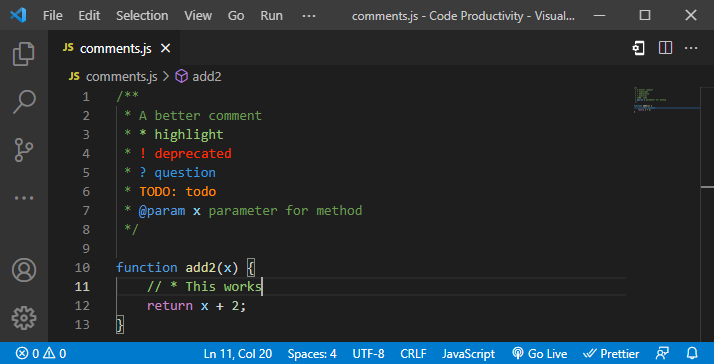
The Better Comments extension enables you to write better comments by highlighting them based on given tags. In the second picture, you can see some of the tags and what they mean.
In addition to the available tags, you can define more by yourself and give them the color you want.
This extension is beneficial because you can write better, understandable comments supported by meaningful colors. It improves your workflow and enables you to understand your code better after not working on it for a long time.
Another bonus is that you can use the Better Comments Syntax with documentation generators like jsdoc, which saves you a lot of time.
Todo Tree


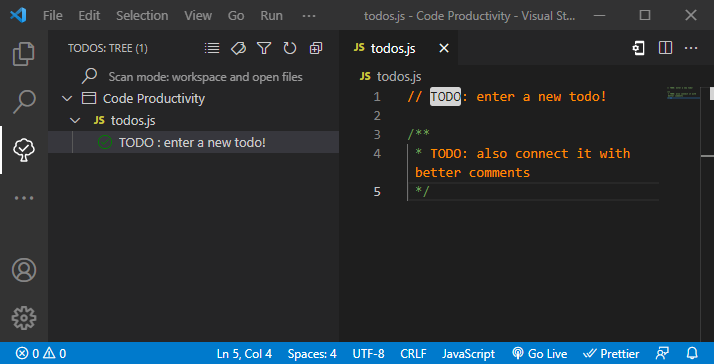
Todo Tree is another handy extension that helps you get an overview of the todos in your project. It adds a new tab to vs code, and in it, the extension shows all the todos you defined in the project. If you click on a todo in the tab, it will jump to it immediately.
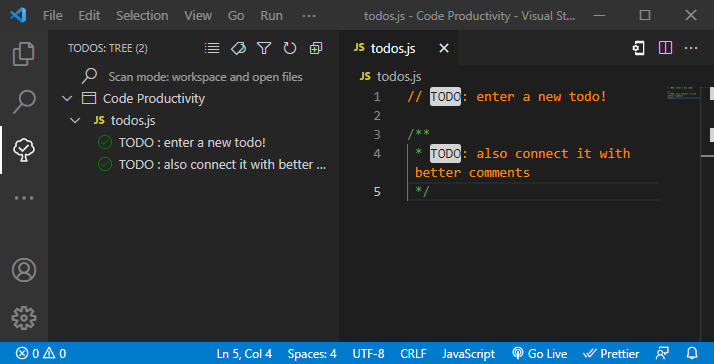
It supports most of the commenting styles and ways people write todos. In case the syntax is unknown, like the better comments or latex (todo package) syntax, you can add it in the extension settings.
For example, to include the better comments syntax, as you can see in the second picture, you can change the Todo-tree > Regex setting to:
((//|#|<!--|;|/\*|^|\*)\s*($TAGS)|^\s*- \[ \])Bookmarks

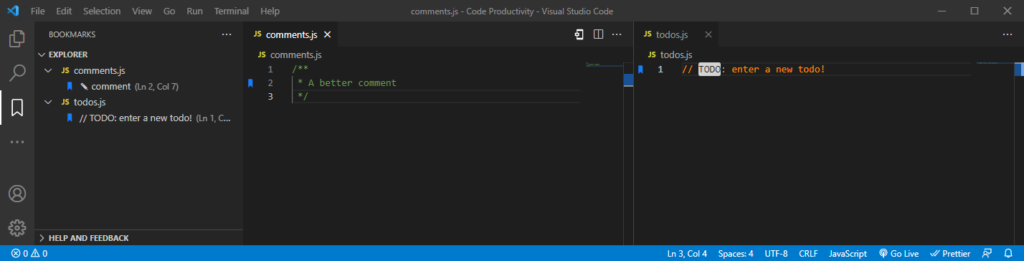
The Bookmarks extension is similar to the Todo Tree extension, but you can bookmark a line instead of writing a todo comment.
Like Todo Tree, this extension offers a tab showing all the bookmarks you created in your project. From there, you can jump to the bookmarked line.
A bookmark can either show the bookmarked line or a label text that describes it.
This extension saves you time by enabling you to bookmark an essential section in your project and jumping to that with one click — all of that without needing you to open the file and scrolling to the appropriate position.
Conclusion of the VS Code Extensions
In this post, we had a look at four different vs code extensions that make you more productive! I think all of them are a complete game changer and increase your productivity tremendously.
With that, let’s have a summary of the presented extensions:
- Bracket Pair Colorizer 2: colors brackets to help with visual clarity
- Better Comments: offers tags that highlighted sections in a comment
- Todo Tree: manages todos in your project
- Bookmarks: bookmark important sections of your project
If one or more extensions helped you, tell them in the comments! Additionally, if you think I forgot one that enables you to be more productive, please share it with the other readers and me!