Host your website for free with GitHub Pages (step-by-step)
Are you looking for a way to host your website or application for free? Then maybe GitHub Pages is the solution you are looking for!
In this post, we will cover the following topics:

VPS Hosting Course
Learn everything you need to know about servers and hosting your own applications!- What are GitHub Pages?
- Some questions regarding GitHub Pages
- How to create a free GitHub Pages Website?
- Conclusion
What are GitHub Pages?
GitHub Pages is a static site hosting service provided by GitHub. It uses HTML, CSS, and JavaScript inside a repository to publish your website to the web! The coolest thing… all of this is completely free of charge. Meaning you can use GitHub Pages to host the landing page of your next project or the complete project (depending on the type) on the web for free!
Some questions regarding GitHub Pages
What can you host with GitHub Pages and what not?
You can use GitHub Pages to host every type of static site. That means that the website is delivered to the user exactly as you defined it with HTML, CSS, and JavaScript.
On the other hand, you cant use GitHub Pages to host applications that require server-side technologies (like express js) to run.
Need help or want to share feedback? Join my discord community!
How is the URL of your final site structured?
The basic URL structure is: http://username.github.io/repository.

If this guide is helpful to you and you like what I do, please support me with a coffee!
One exception is the URL structure for a repository named like username.github.io. The resulting URL is: http://username.github.io.
Can you use your domain?
Yes!
For a subdomain, you have to create a CNAME record pointing from sub.domain.com to user.github.io.
For an apex domain, you either have to create an A record pointing to 185.199.108.153, 185.199.109.153, 185.199.110.153 or 185.199.111.153. Or an AAAA record pointing to 2606:50c0:8000::153, 2606:50c0:8001::153, 2606:50c0:8002::153 or 2606:50c0:8003::153.
What state does the repository have to be in?
The repository has to be public if you are using GitHub Free, or it can be private if you use GitHub Pro.
How to create a free GitHub Pages Website?
For a complete overview, we will first host the site to GitHub Pages through the web UI, and then do the same by using the gh-pages npm package.
Host GitHub Pages through the Web UI
Before we start publishing to the web, we need a project and an associated GitHub Repository. For this example, I will use the simple portfolio website we created in this post here.
The basic way of hosting with GitHub Pages is by using the Web UI of your repository!
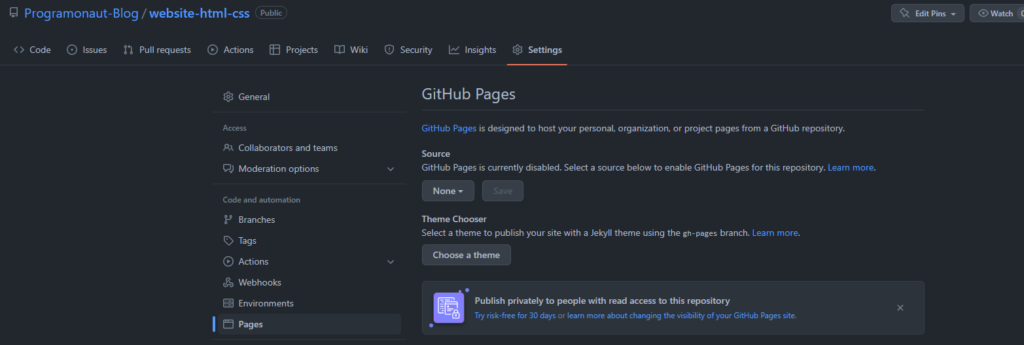
- Head to the settings page of your repository and open the pages tab

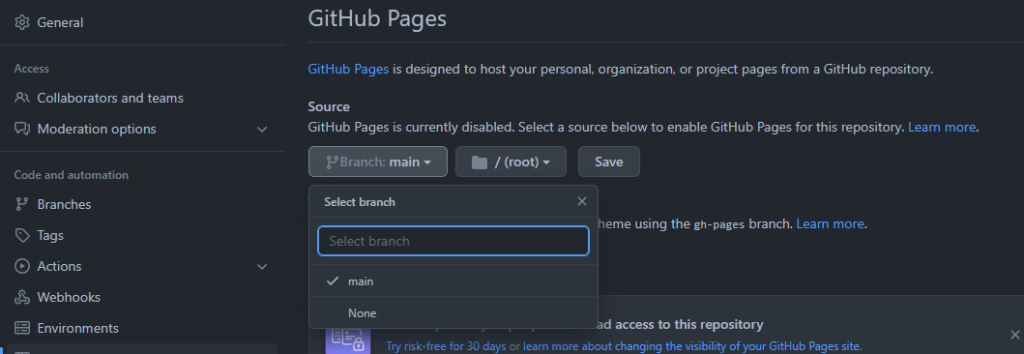
- Select a source branch for your repo (in this case, I will just use main) and save

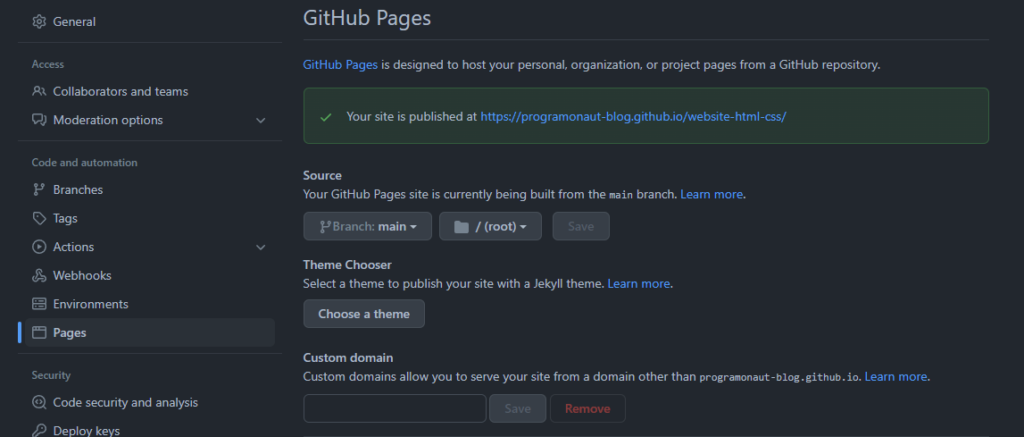
- Wait till the page is finished building and check the provided URL.

Host GitHub Pages through the gh-pages package
The method described before is a really simple way to publish your website, but there is another way that is especially helpful if you use a bundler like vite that includes a build step. This way uses the gh-pages npm package that you can find here. It creates a new branch in your repository and uses that to create the site.
For this step the previous project does not make too much sense, so for this, we will use the same project but build with Tailwind CSS that you can find here.
npm i gh-pages -g # install gh-pages globallycd create-website-with-html-tw-css # enter the project directorynpm run build # run vite build step (edit base path in the package.json)gh-pages -d dist # call inside your project with -d and the directory created by the build step
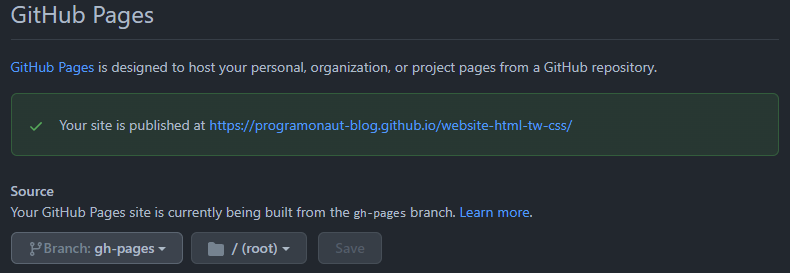
Then check your repository on GitHub and you can see that you successfully published your site to the web:

Conclusion
In this post, we learned how to use GitHub to host a static website for free. You can use this to host the landing page of your next big project or in some cases, you can even host the whole project.
If you used GitHub Pages for one of your projects I would love to see that, so please share it, through the comments below, on Twitter, or any other way!
In case you got some questions regarding this post or anything else regarding your projects feel free to ask! i would love to help you 🙂
And lastly, if you liked this blog post consider subscribing to my newsletter. In it I send a monthly update on all the posts I created!
[convertkit form=2303042]