How To Make A Footer Stay At The Bottom Of The Page
Do you want to learn how to make your footer stay at the bottom of the page? In this guide, I will present you two ways to place the footer on the bottom of the page and at the end of your content.
- What is the goal?
- Make a footer stay a the bottom of a page with Flexbox
- Make a footer stay a the bottom of a page with CSS Grid
- Conclusion
What is the goal?
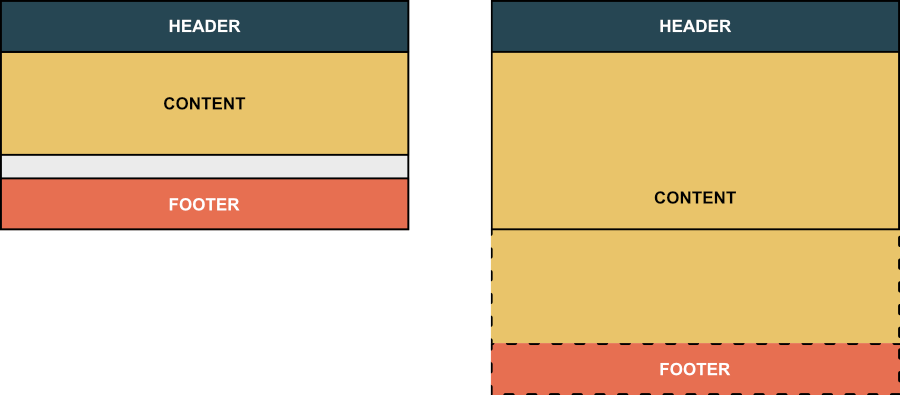
The goal of this article is to show you how you can make a footer that stays at the bottom of the page (if the content is too short) or that is located below your content. The following graphic should explain it better than my words:

Now let’s have a look at how we can tackle this problem. Therefore I will present you with two different solutions that I use.
Make a footer stay a the bottom of a page with Flexbox
Tackling this problem with Flexbox is the more intuitive way for me because I am using Flexbox for most of my projects. So, to get started, we have to create our HTML in the following shape:
<body>
<div class="content">
Content
</div>
<footer>
Footer
</footer>
</body>Now we have to add some styles to the body. The most important one is to make the min-height of the body as tall as the page and to make it a flex column. In addition to that, we need to make the content grow as much as possible.
body {
margin: 0;
display: flex;
flex-direction: column;
min-height: 100vh;
}
.content {
flex: 1 1 0%;
}With these few CSS properties, we made a footer that will stay at to bottom of a page. Now let’s check out the next solution.
Make a footer stay a the bottom of a page with CSS Grid
Tackling this problem with CSS Grid is also really simple and makes a lot of sense if you are creating your layouts with Grid. So, to get started, our HTML needs to have the same structure as the Flexbox solution:

If this guide is helpful to you and you like what I do, please support me with a coffee!
<body>
<div class="content">
Content
</div>
<footer>
Footer
</footer>
</body>The difference lies in the CSS so let’s check it out. In this case, we first need to define the min-height and, in addition, define the grid areas and which elements should use them.
body {
margin: 0;
display: grid;
grid-template-areas:
"header"
"content"
"footer";
grid-template-rows: auto 1fr auto;
min-height: 100vh;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}With this styling, we achieved our goal by using CSS Grid.
Conclusion
This quick guide taught us how to make a footer stay at the bottom of a page using CSS Grid or Flexbox. I hope it is helpful for you, and tell me in the comments if you need any help.
If you enjoyed this guide, consider subscribing to my Newsletter. In it I will inform you about all the guides I released in a month.
[convertkit form=2303042]