How To Change the Order Of Files In A File Input using Svelte
Do you want to create a File Input with Svelte and allow your users to order individual files? In this guide, we will do exactly that. We will first have a look at the problem and the final outcome, and then we will develop the solution.
Introduction
When using the native file input component in Svelte, we do not have the possibility to order images easily. We can access them using the bind:files declarative, but it is read-only, so we cannot simply change the order of the elements inside the FileList.
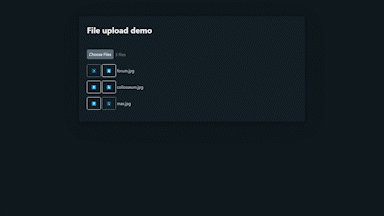
In this guide, we will now visualize all elements of the file input in a list, and each element gets an action that changes its position in the list. The final solution will look like this:

In the next step, we will develop exactly that. The styling of the application is done using Pico.css. And you can find the GitHub Repository here.
Change the order files in a file input using Svelte
First, we will create a new svelte component called FileUpload. You can use this component inside other Svelte files using plain Svelte or SvelteKit. The component looks like this:
<input type="file" multiple />We will now add a script tag and bind the files to a variable. Additionally, we will create a function called changePosition(index, direction) that creates a new data stream and adds the files to it in the new order. In the end, it replaces the files value and thus changes the order of the actual list.
<script lang="ts">
let files: FileList;
function changePosition(index: number, direction: number) {
console.log(index, direction);
const dt = new DataTransfer();
if (files) {
for (let i = 0; i < files.length; i++) {
if (i == index) {
dt.items.add(files[i + direction]);
} else if (i == index + direction) {
dt.items.add(files[i - direction]);
} else {
dt.items.add(files[i]);
}
}
}
files = dt.files;
}
$: console.log(files);
</script>
<input type="file" multiple bind:files />
{#if files}
{#each Array.from(files) as file, i}
<div>
<button class="contrast outline" on:click={() => changePosition(i, -1)} disabled={i == 0}>⬆️</button>
<button class="contrast outline" on:click={() => changePosition(i, 1)} disabled={i == files.length - 1}>⬇️</button>
{file.name}
</div>
{/each}
{/if}
<style>
button {
width: max-content;
display: inline-block;
}
</style>With that, we are now able to change the order of the files in the file input in Svelte.
Need help or want to share feedback? Join my discord community!
Conclusion
With that, we created a file upload component that allows the user to change the order of the files before they are uploaded to a server. I hope this guide was helpful to you. In case you have any questions, feel free to ask!
Don’t miss out on any updates or future guides by subscribing to my monthly newsletter.

If this guide is helpful to you and you like what I do, please support me with a coffee!
[convertkit form=2303042]