Should I use WordPress, SvelteKit, or Astro for my blog – PoC
Do you want to know whether to use WordPress, SvelteKit, or Astro for your blog? In this new Proof of Concept (PoC) format, we will have a look at exactly that and how to decide it for your use case. We will set up some concepts we want to look at, evaluate them, and then give them weight and finally decide which one to use going forward.
Development experience
In this section I compare my past experiences of using the three technologies and the evaluate them based on ease of setup, development speed and standard blog functionality.
WordPress:
I already developed my whole blog with WordPress which was a fairly good experience. I had to first understand the PHP functions provided, but after that was done, I could go ahead. The obvious benefit here is WordPress provides a lot of functionality needed for a blog out of the box. For example loading a list of blog post, or displaying the title of a post. The only problem is that there are a lot of different functions to call and there is always a looking through the documentation for all sort of super simple things which slows the development down by a lot.
Another problem that I had with WordPress was how hard it was to set up a perfectly working dev setup. Of course this is a one time thing, but at the end I still only had a live reload, needed to use a tool like LocalWP and was still not super happy with the performance.
SvelteKit and Astro:
SvelteKit and Astro use SSR and utilize vite for a better dev experience. A huge game changer here is the hot module reload, which makes the whole development a lot faster and a lot more enjoyable. On the other hand both do not come with a set of functionalities for a blog and these would need to be newly built. This can be a good thing as we do not have to go through the documentation for the simplest things, but we also have to build the stuff on our own in more complex scenarios. Additionally we build everything on our own again and do not use the standardized functions of a well known CMS.
Conclusion:
In the field of developer experience the two JavaScript frameworks are far ahead of WordPress in particular in the region of development speed and ease of set up. Therefore the clear winner here are the two JavaScript Frameworks Astro, and SvelteKit.
| Ease of setup | Development speed | Standard blog functionality | Total | |
|---|---|---|---|---|
| WordPress | 0 | 1 | 2 | 3 |
| SvelteKit | 2 | 2 | 0 | 4 |
| Nuxt | 2 | 2 | 0 | 4 |
| Astro | 2 | 2 | 0 | 4 |
Website speed
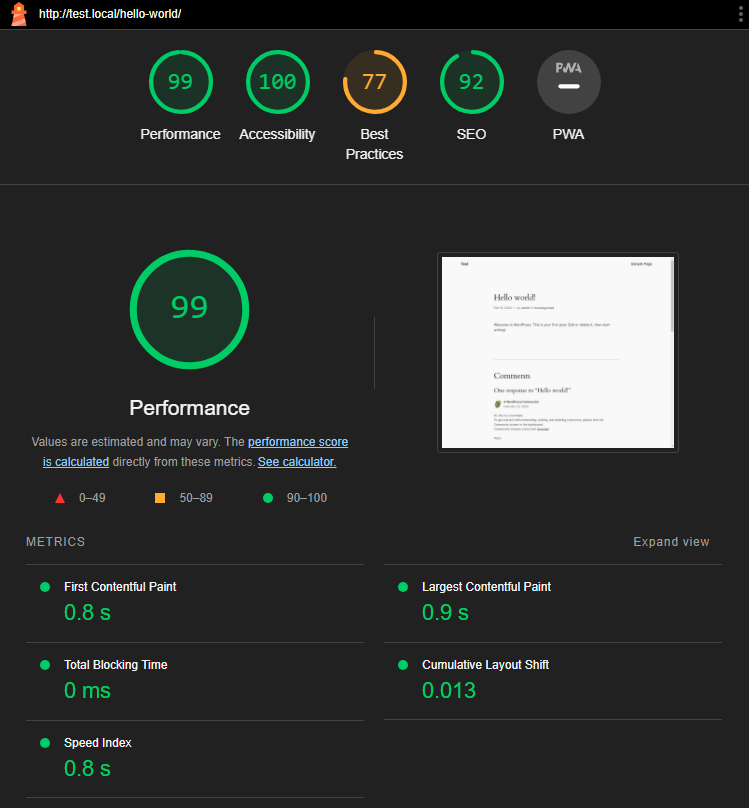
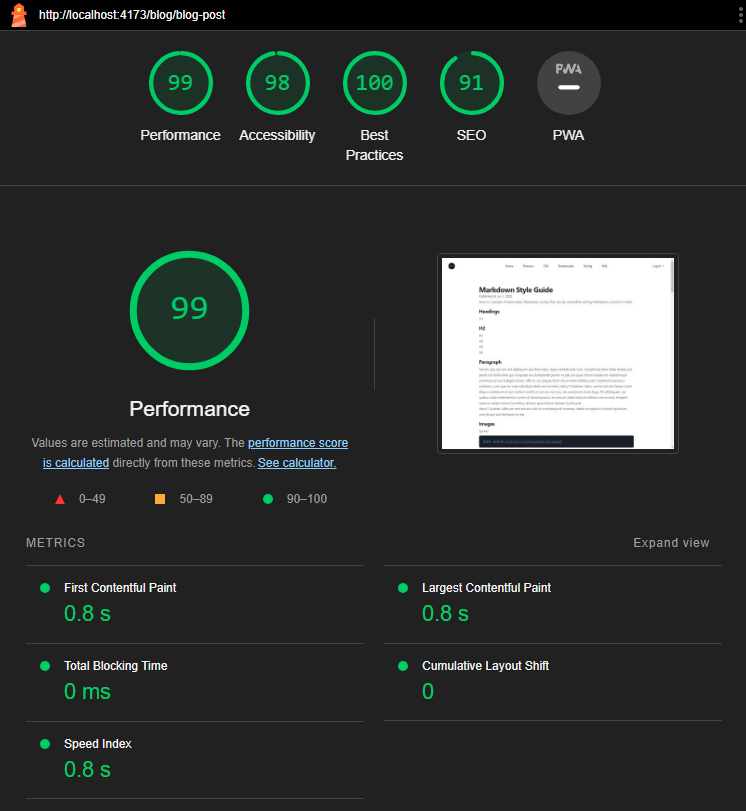
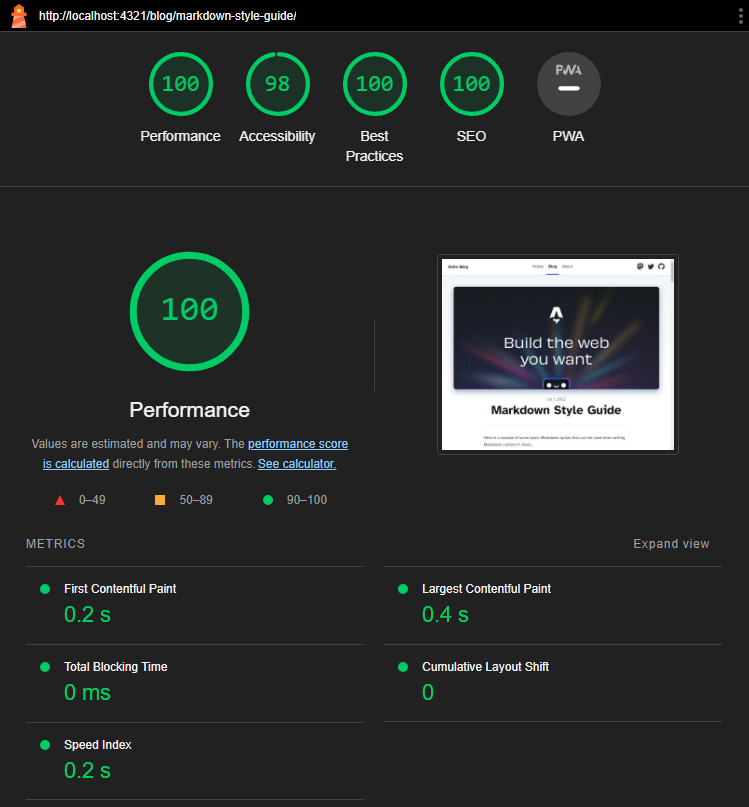
In this section I have set up a bare bones blog with each technology and we will have a look at the website speed using Lighthouse. All three sites are running locally and with a minimal post example to make it fair.
Need help or want to share feedback? Join my discord community!
WordPress:

SvelteKit:

If this guide is helpful to you and you like what I do, please support me with a coffee!

Astro:

Conclusion:
Based on the Lighthouse scores, Astro seems to be the best. All instances were run locally and by displaying one blog post. For SvelteKit and Astro, I used the same markdown post provided by Astro’s blog template. In WordPress, I used one basic example post.
| Website speed | Total | |
|---|---|---|
| WordPress | 1 | 1 |
| SvelteKit | 1 | 1 |
| Astro | 2 | 2 |
Know how
The third and last category to base my decision on is my personal know how with the technologies, as the better I know it already the faster I will complete the refactor and better the outcome will be. On the other hand I also to learn new things, so this is a point to weight against each other.
Conclusion:
So let’s jump right into the conclusion. I am using SvelteKit for most of my projects and thus have the best know-how in it. Astro is pretty similar to SvelteKit, but I have not really touched it before which makes it really interesting to me, additionally Astro also claims it is the perfect framework for blogs and content-driven sites, which makes it a good fit for the blog.
Lastly, I already built my blog with WordPress and know it pretty well.
| Know how | Interest | Total | |
|---|---|---|---|
| WordPress | 1 | 0 | 1 |
| SvelteKit | 2 | 1 | 3 |
| Astro | 0 | 2 | 2 |
Other features
Besides the main points, I have a few other points that will be important for the redesign. They are first a GitHub-based login flow and second that people can easily submit corrections on my blog posts or their own guides. In the best case, I would like to use pull requests for that, but that is not a necessity.
Another big point is that their is a way to integrate grammarly, for my spelling correction.
| GitHub login | Submit and edit posts | Grammarly | Total | |
|---|---|---|---|---|
| WordPress | 2 | 1 | 2 | 5 |
| SvelteKit | 2 | 2 | 2 (md editor) | 6 |
| Astro | 2 | 2 | 2 (md editor) | 6 |
| 2 = support 0 = no support | 0 = not possible 1 = possible 2 = possible with PR | 0 = not support 2 = support |
Conclusion
Each category also gets its own weight. For me the two most important things are the developer experience and website speed which both get a weight of three. Know how gets a weight of 2, and the rest gets a weight of 1.
The scores and weights are then multiplied to make the final decision.
| Developer experience | Website speed | Know how | Others | Total | |
|---|---|---|---|---|---|
| WordPress | 3 | 1 | 1 | 5 | 19 |
| SvelteKit | 4 | 1 | 3 | 6 | 26 |
| Astro | 4 | 2 | 2 | 6 | 28 |
| Weight | 3 | 3 | 2 | 1 |
With that, the framework for the blog refactor is Astro, with Sveltekit getting the second and WordPress the last place.
I hope this new Proof of Concept (PoC) format is interesting for you and helps you in making your own decisions for your projects going forward. In the next PoC I will try out the WordPress API vs Markdown based blog posts to evaluate which one to use.
If you have any questions, feel free to ask them, and if you want to stay up to date with all my posts, consider subscribing to my monthly newsletter!
[convertkit form=2303042]



