How To Adjust Alignment And Indentation for Ordered Lists in CSS
Do you want to adjust the alignment indentation of your orderd lists in basic CSS or Tailwind CSS? In this post we will have a look on how to that, by first analyzing the problems and then solving them. The problems include the indentation of the second line, or the beginning of the text for the different list elements.
- Adjust alignment and indentation for ordered lists in CSS
- Adjust alignment and indentation for ordered lists in Tailwind CSS
Adjust alignment and indentation for ordered lists in CSS
In this section we will look at what the problem looks like and how we can solve it in basic CSS. Most of the problems are personal preference, but I will show you how to adjust them to your liking.
Problem

The main problem for the basic CSS ordered list is that we have a really big padding to the left that we might want to change, the other thing is that the padding stays constant and does not adjust with the amount of child elements.
Solution
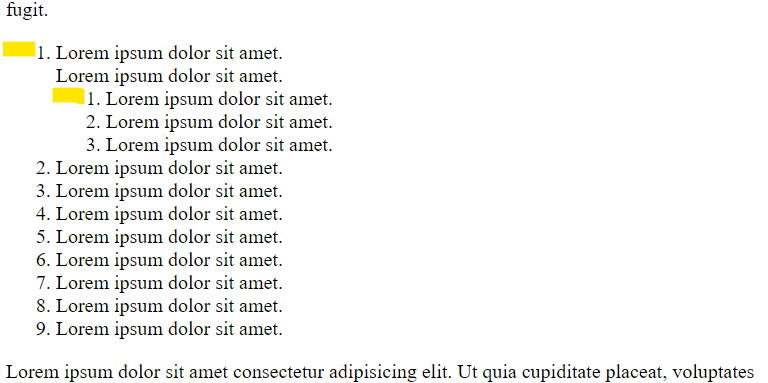
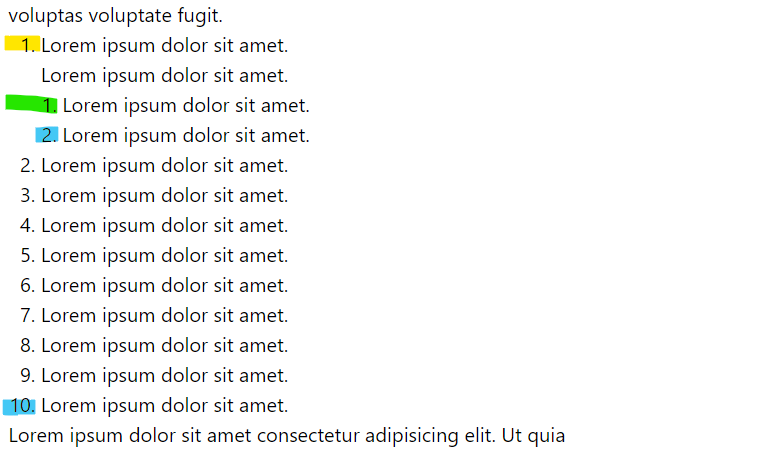
We want something that looks like this:

With the yellow marks you can see that we reduced the padding to the left and with the green mark you can see that it adjusts with the amount of child elements. Another cool thing is that because we use the outside list type that all list item lines start with the same indentation.

If this guide is helpful to you and you like what I do, please support me with a coffee!
The effect is achieved with the following CSS by using the pseudo classes :has and :not. The first line is a default value in case browsers do not support the pseudo classes.
/* fallback */
ol {
padding-inline-start: 3ch;
}
/* has less than 2 digits */
ol:has(:not(li:nth-child(10))) {
padding-inline-start: 2ch;
}
/* has more than 2 digits */
ol:has(li:nth-child(10)) {
padding-inline-start: 3ch;
}
/* has more than 3 digits */
ol:has(li:nth-child(101)) {
padding-inline-start: 4ch;
}Adjust these values to your needs!
Adjust alignment and indentation for ordered lists in Tailwind CSS
In this section we will look at what the problem looks like and how we can solve it inTailwind CSS. Most of the problems are personal preference, but I will show you how to adjust them to your liking.
Problem

The main problem for the Tailwind CSS ordered list is that the list is outside the normal content flow, ordered lists inside of ordered lists start in the same position and lastly that the padding is not adjusted based on number of elements.
Solution
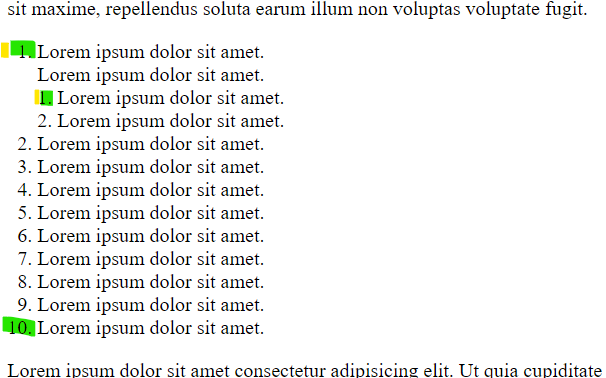
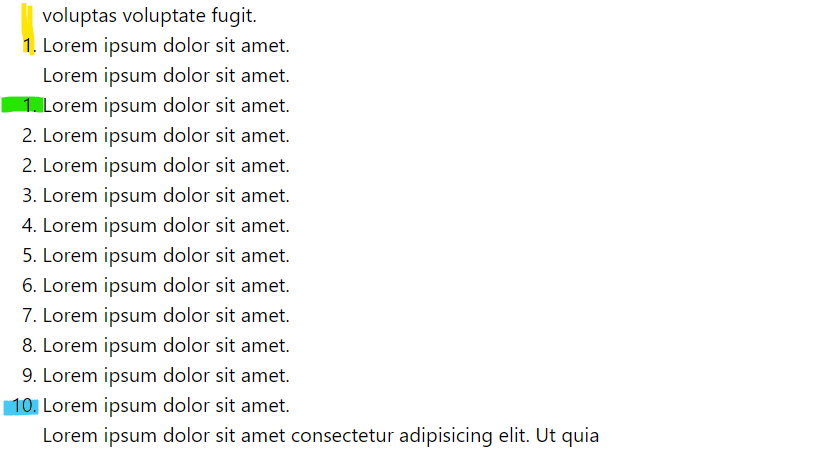
We want something that looks like this:

With the yellow marks and blue marks you can see that we created a padding to the left and even made it dynamic based on the amount of child elements. Additionally you can see, with the green mark, that lists inside of lists now have another indentation. Another cool thing is that because we use the outside list type that all list item lines start with the same indentation.
Because we are using Tailwind CSS we first define some new paddings inside the configuration file like this:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {
margin: {
'ol1': '2ch',
'ol2': '3ch',
'ol3': '4ch',
}
},
},
plugins: [],
}And then use these values inside the CSS file. The effect is achieved by using the pseudo classes :has and :not. The first line is a default value in case browsers do not support the pseudo classes.
/* fallback */
ol {
@apply list-decimal ml-ol2;
}
/* has less than 2 digits */
ol:has(li:not(:nth-child(10))) {
@apply ml-ol1;
}
/* has more than 2 digits */
ol:has(li:nth-child(10)) {
@apply ml-ol2;
}
/* has more than 3 digits */
ol:has(li:nth-child(100)) {
@apply ml-ol3;
}Adjust these values to your needs!
Conclusion
In this post you learned how to adjust the alignement and indentation of your ordered lists with CSS and Tailwind CSS. All of these concepts can also be used for unorderd lists. I hope this post was helpful for you and allowed you to style your lists the way you want them to look!
In case you like this post conside subscribing to my newsletter to get monthly updates on my posts!
[convertkit form=2303042]