How To Easily Add a Search Bar To Your Website
Do you want to learn how to easily add a search bar to your website? In this quick post, I will show you exactly how to do this. For the search bar, we will use the easy to set up and install widget from SearchItFast.
- How to add a search bar to your website
- Add a custom button to your website to open the search bar
- Conclusion
How to add a search bar to your website
As a little disclaimer, I am the developer of SearchItFast, because of that you can use the code PGNT to get 20% of a license. If you have any questions about the tool, feel free to ask me through mail or the comments.
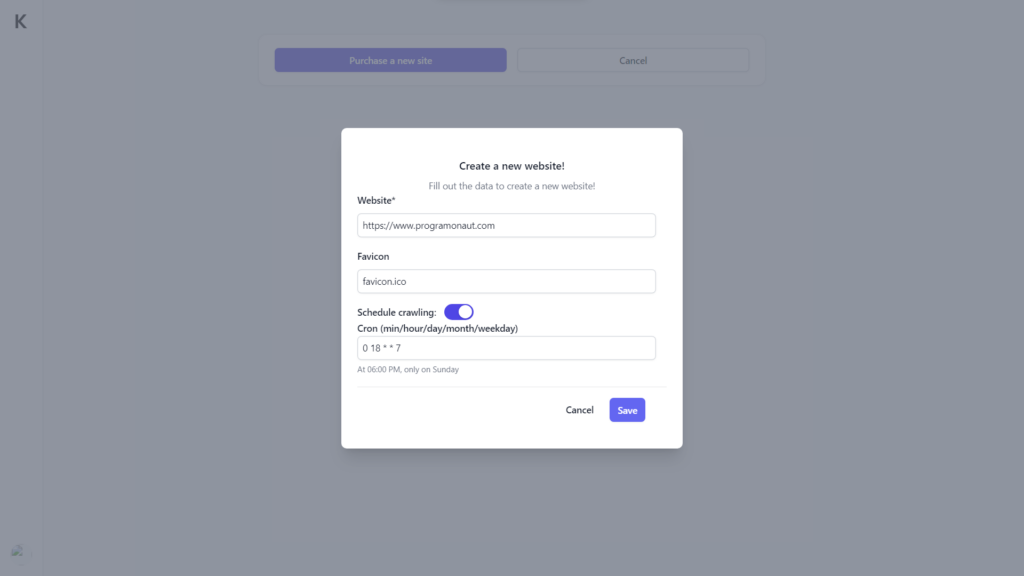
To add a search bar to your website using SearchItFast, you have to create an account on the website and purchase a one-time fee license for your website. To do so, you click on “Purchase a new website”.

Next, you fill in the information about your website, meaning the URL, the location of your favicon, and if you want a schedule for when to reindex your website. After you click on create, the website is added to SearchItFast, and you will be redirected to the purchase a license screen.
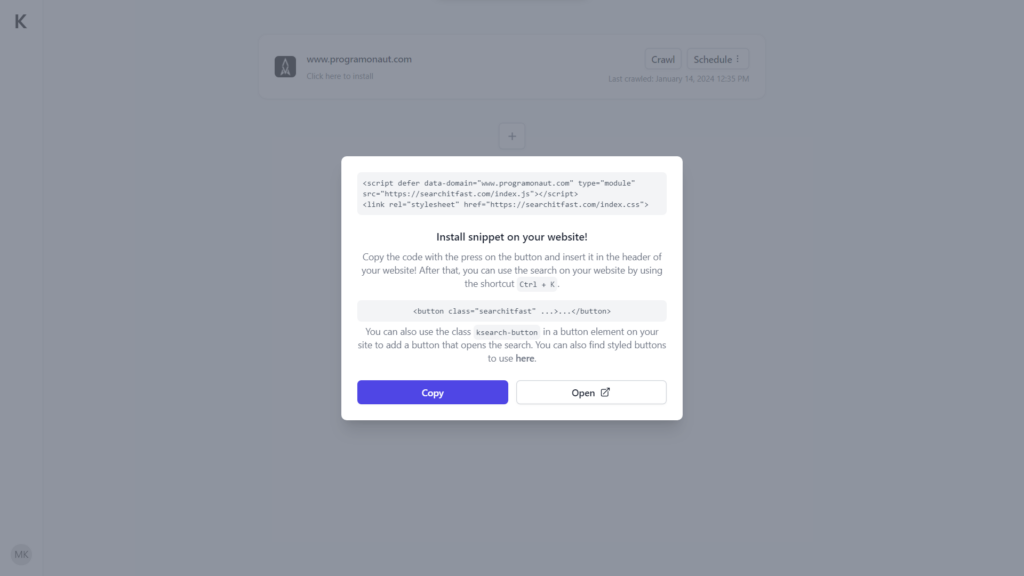
After you purchase the license, you will be redirected to the dashboard. In the element of your website is a button called “Click here to install”. Just click on the button, and you will find the following screen:

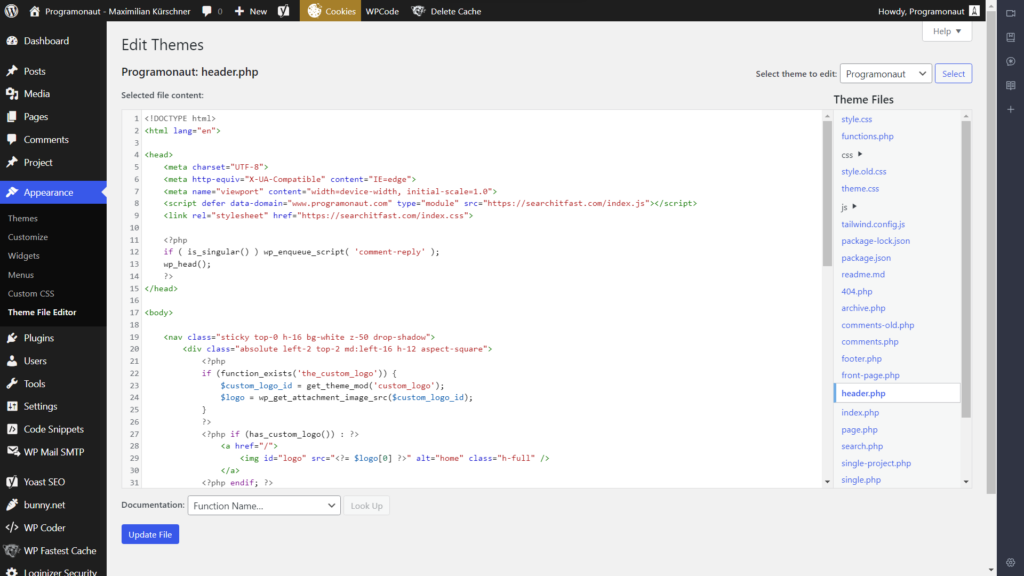
In this screen you will find a snippet that you have to add to your website. You can copy it by clicking on the “Copy” button. After you copied it open the website editor of your choice and paste the snippet into the head. For example, in WordPress, you can open “Appearance > Theme file editor > header.php” and add it to the head element like so:

Add a custom button to your website to open the search bar
Additionally you can everywhere on your website add a button with the class searchitfast to enable your users to open the search bar. Besides the button, they can always open it with the shortcut Ctrl+K.

If this guide is helpful to you and you like what I do, please support me with a coffee!
For the button, you can also go to https://searchitfast.com/dashboard/styled-buttons to find some example buttons that you can copy and use.
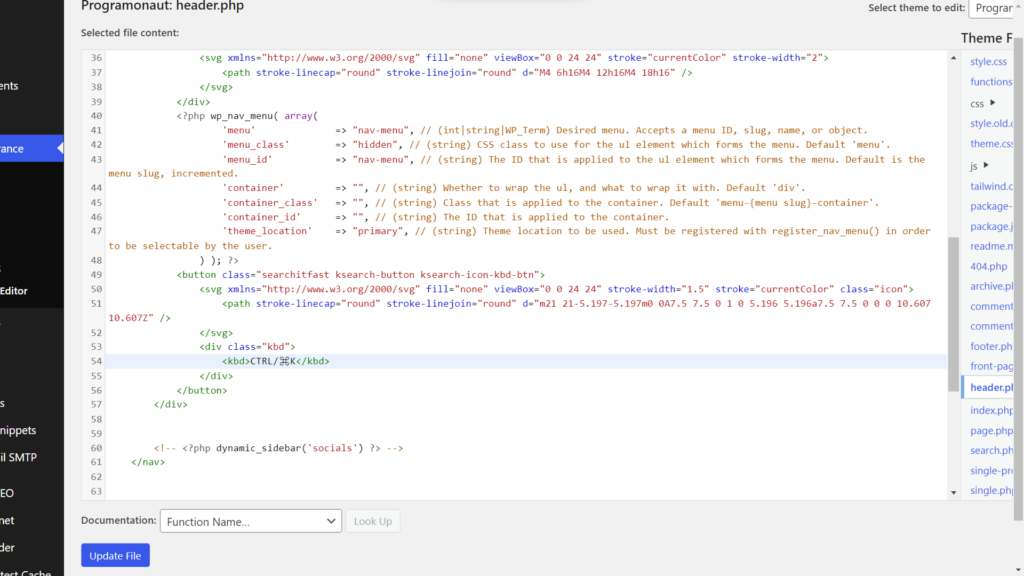
As an example, you could add the button to the website header like so:

Conclusion
The tool SearchItFast allows you to quickly add a search bar to your website and enable your visitors to quickly find what they are looking for. The search bar can be opened either using the shortcut Ctrl+K or a button that you specify with the class searchitfast.
I hope this little guide was helpful to you, and if you have any questions, feel free to ask me through mail or the comments!
Additionally, if you want to stay up to date with all my posts, consider subscribing to my monthly newsletter!
[convertkit form=2303042]