Import JavaScript Into HTML: This Mistake Slows Down Your Site!
Is your website slow, and do you need to speed it up?! One reason for that could be that you import Javascript wrongly into the HTML! This post will cover how you generally import JavaScript, why it slows down your website, and how to speed it up!
- How to define JavaScript in HTML?
- The wrong import of JavaScript into the HTML slows down your Website!
- Speed up your website with async and defer
- Conclusion
How to define JavaScript in HTML?
There are multiple ways to define JavaScript in your HTML. The first one is defining it inside of a script tag, and the second is importing an external file. Unfortunately, the second one can cause performance issues, and in the next section, we will learn why! But first, we will have a look at the two methods.
Internal JavaScript
You can create internal JavaScript in the HTML head or body inside of a “script” element. Sadly, this method is not recommended because it makes it harder to maintain your code across multiple HTML files.
<head>
<script>
...
</script>
</head>
<body>
<script>
...
</script>
</body>External JavaScript
The other way is to import an external JavaScript file into the HTML head or body. This method is the best practice because you can create multiple JavaScript files, maintain the logic easier and use it in different HTML files and projects!
<head>
<script src="/path/to/code.js"></script>
</head>
<body>
<script src="/path/to/code.js"></script>
</body>The wrong import of JavaScript into the HTML slows down your Website!
The import of external JavaScript files slows down the loading of your website because they interrupt the parsing process in the browser. The parsing process first reads the HTML and then displays it as it is defined.
The browser first downloads the HTML to the user and then starts parsing it. Inside the HTML, multiple external files are defined, e.g., stylesheets, images, and scripts. Before displaying the resources properly, the browser needs to download these files. This process stops the parsing of the website every time.
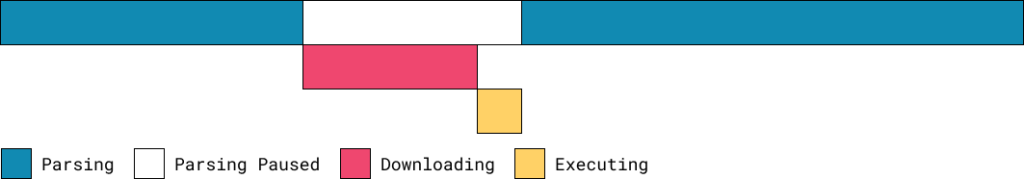
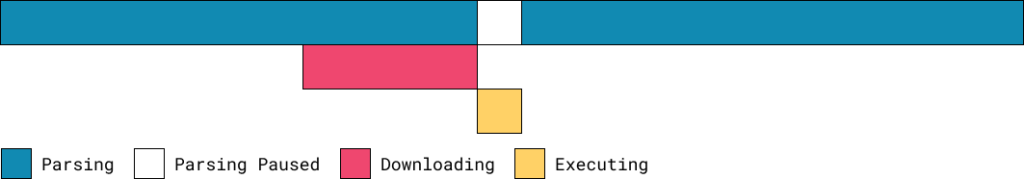
After the download of the resource finishes, the browser continues the parsing process. The following image shows this process:

If this guide is helpful to you and you like what I do, please support me with a coffee!

With this image, we can see that the download and execution of the scripts interrupt the browser. But is loading the script in this position necessary? Sometimes yes, but most of the time, the scripts aren’t needed by the user immediately. Thus we need to move the downloading process and the execution to a later point or into the background.
Now we know the cause of the performance problems (loading scripts when they are not necessary), and we can fight them. There are two HTML methods to do that, and we will look at them in the following section.
Speed up your website with async and defer
The two methods are defer and async. They both are boolean attributes for the script tag and allow the download of external JavaScript files in the background. Thus they allow for a speedup of your website!
Defer
Defer will move the download of your script into the background and execute the script as soon as the site finished parsing. I will also respect the execution order of your scripts.

Use defer when scripts depend on each other!
You use defer by setting the defer attribute of your script tag:
<script defer src="/path/to/code.js"></script>Async
Async will move the download of your script into the background and execute the script as soon as the download is finished.

Use async when possible!
You use async by setting the async attribute of your script tag:
<script async src="/path/to/code.js"></script>Conclusion
In this post, you learned how to import external JavaScript files into your HTML the right way! First, we had a look at how to define JavaScript inside of HTML generally, and then we learned why this could damage the performance of your website.
As a result, we found two methods on how to move the download process in the background and boost the performance:
- defer: Use defer when scripts depend on each other!
- async: Use async when possible!
I hope with this method you learned how to speed up your website! Let me know your results in the comments or via mail at mail@programonaut.com!
In case you are interested in more Web Development related stuff, check out my Newsletter and receive a free E-Book explaining HTML, CSS, and JavaScript!
[convertkit form=2634876]



