Pokemon Card Price Checker – Devlog 1
In this series of devlogs, I want to take you on my journey of building my first SaaS Application — The Pokemon Card Price Checker. I will share my overall progress, some technical details, decisions, and my learnings!
Let’s go ahead with a simple overview of the covered topics!
Overview
- The Idea!
- Planning the Pokemon Card Price Checker
- The first Prototype of the Pokemon Card Price Checker
- The next steps
The Idea!
At the moment, there is a big Pokemon TCG hype, and cards are sold out everywhere! The hype started some months ago, and most of the new sets sell out in a short period! And this with multiple sets released every year!
Each set contains a large number of cards. Of course, not every card is valuable, but each set contains multiple rare cards that shoot through the roof with their prices!
Every time I buy cards and pull a card I like or think is rare, I check them on different stores for the current value… just because I was curious. And that’s when I got the idea… How cool would it be to have one place to put all my valuable cards and track their prices over time! Basically like shares but with Pokemon Cards.

That’s how the idea was born!
Planning the Pokemon Card Price Checker
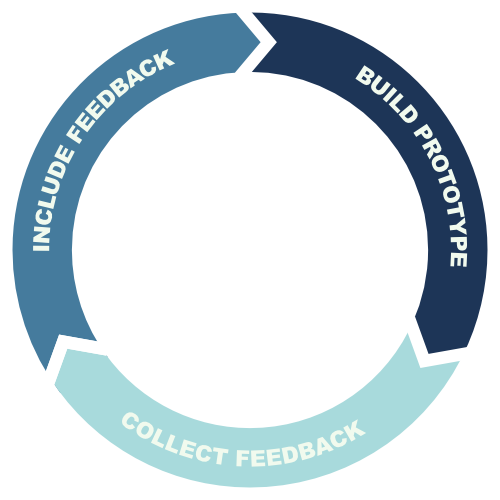
The idea behind the project planning was to hold it simple. I wanted to achieve a working prototype as fast as possible to collect feedback before building the whole project.

If this guide is helpful to you and you like what I do, please support me with a coffee!

In short, I wanted to follow a user-oriented and highly iterative approach. The idea is to build something, collect user feedback, integrate the inputs, and gather new feedback! I want to incorporate the users and make sure that they like the final product with this approach!
I never tried this approach before, but I think it has a lot of value for me, you, and the users of the products! That said, it will be a challenge that I hope I can master!
With that, we go into building the first prototype for the Pokemon Card Price Checker! In the next section, I will have to complete the following steps:
- Collect card data
- Store the data
- Connect collecting and storing
- Visualize the data
The first Protoype of the Pokemon Card Price Checker
After thinking about the project’s overall approach, I knew that I wanted to build a prototype fast! That means using already available technologies to save as much time as possible… and that is what I did!
And now, let’s complete the proposed steps!
Collect card data
The first question is how to collect the card data, and it was a bit complicated at first, at least that’s what I thought. My idea was that different card stores offer an API to get the card data, or I would have to scrape the sites to get the data. But it was way easier. Finally, after a little bit of browsing the web, I found the Pokemon TCG API… perfect! This API offers all cards from all sets as well as the current prices for the different cards.
Store the data
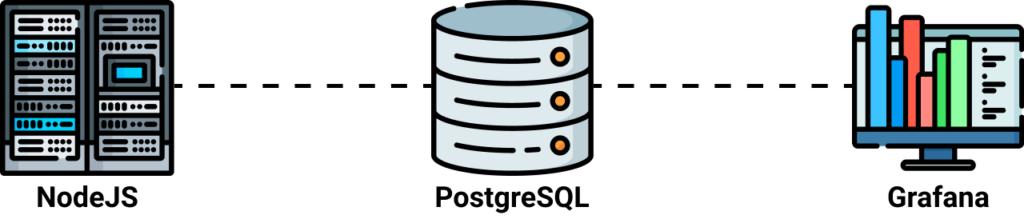
From there, I knew how to get the cards, but I still had no way to store the data that I could request from the API. I already have some experience with different databases. That’s why I asked myself what databases system I should use. I had to decide between NoSQL and SQL databases. After some research, I found InfluxDB as a NoSQL and PostgreSQL with the TimescaleDB extension as SQL solution. Both are time-series databases, and because we are saving the card prices over a long period, I thought this is a good approach. I decided on PostgreSQL because I already had experience with that particular Database Management System (DBMS).
Connect collecting and storing
Now I have a way to collect and store the data. The next step is to connect, requesting the API data, and writing it to the database. So, I decided to set up a simple backend application in NodeJS that requests all card prices in a set interval and then writes it to the database!
Visualize the data
To visualize the data in the last step, I am using Grafana. Grafana is an Open Source Tool to visualize Timeseries in different Dashboards. Each Dashboard can visualize multiple datasets in various graphs. It made this step super easy and offered a way to handle user creation and assigning cards to the correct user.
Now I completed all steps and created ways to add cards to the personal storage, see all cards, see all personal cards, and the possibility to get a report. For each of the tasks, I made a specific Dashboard in Grafana.

If you have questions regarding a particular topic, please feel free to ask me in the comments or shoot me an email at mail@programonaut.com, and I will try to answer them as good as possible!
Are you interested in the prototype? Then you can try it out here (the project was canceled)!
Please leave me some feedback if you try it out because this is the central part of the following steps!
The next steps
As teased before, the next step is to collect as much feedback as possible and evaluate it. I already tried posting on Reddit and Twitter, but this did not reach many people because I don’t have a following.
That’s why I want to try the following steps next:
- E-Mail people collecting cards
- Create a Website for the Tool
- Talking to people buying TCG products in stores nearby
Of course, talking to people in person will be a bit uncomfortable, but I will try and give it a shot!
If you are interested in my journey, consider subscribing to my newsletter and getting updates on the progress!



