Slide for Four – Hackathon Devlog: Flutter Puzzle Hack
Over the last couple of weeks, I participated in the Flutter Puzzle Hack Hackathon, and I want to share the project in this DevLog. Besides just sharing the project, named Slide for Four, I want to go over the process of validating my idea, building the project, and the things that I learned!
What is Flutter Puzzle Hack?
Flutter Puzzle Hack is a multi-week Hackathon hosted by Flutter. The goal is to modify a slide puzzle creatively and build it as a Flutter Web Application.
The different Judging criteria are:
- Best Animation
- Best Execution
- Most Creative
- Multiplatform
There is a winner, a runner-up, and third place in each of the categories.
What is my Project?
Throughout this hackathon, I built a project called Slide for Four, a one vs. one slide puzzle inspired by games like Tic Tac Toe and 4 Wins.

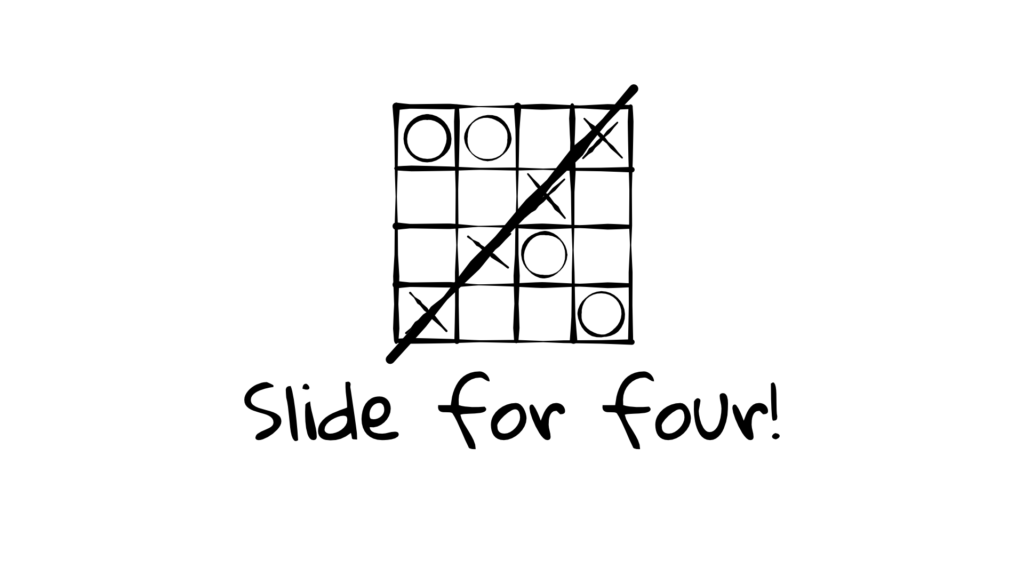
You can choose between playing against an AI (Singleplayer) or another player (Multiplayer) inside the game. When started, the player sees a field with four X and four O. Depending on its Token; he has to move them in the right spots to bring 4 in a line.
Possible winning constellations are four in a row, four in a column, or four in a diagonal.

If this guide is helpful to you and you like what I do, please support me with a coffee!
The main idea is to play it in multiplayer with your friends. The Singleplayer is to learn the game because the AI is not the smartest yet.
In case you are interested, you can check out the game here and the repository here.
Validating my Idea
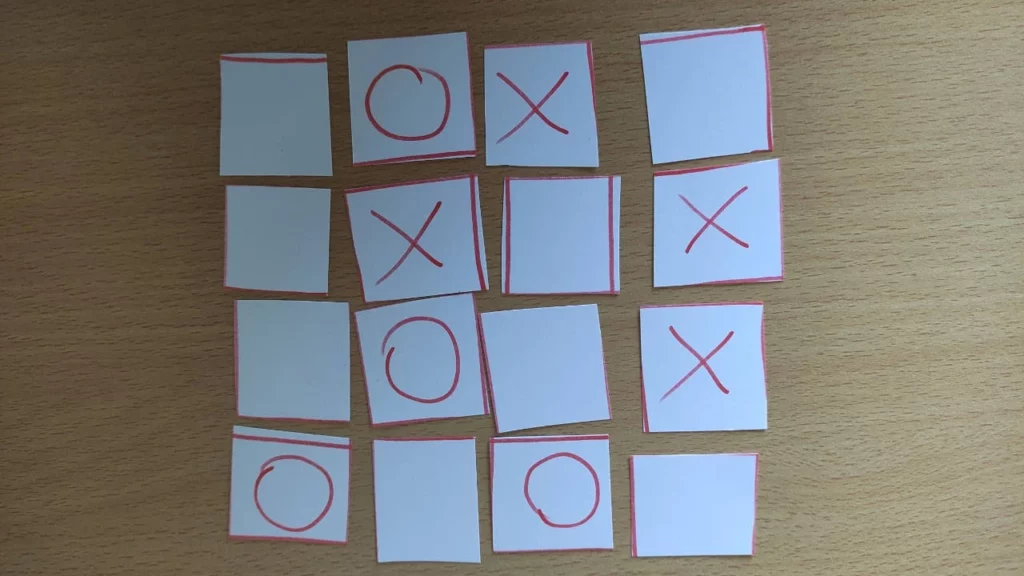
Before starting the project, I thought about an idea and then validated it with a paper prototype. That prototype consisted of 16 square-formed sheets of paper. Four of them had O, and another four had X. I then played the prototype with some people, and because we had fun doing that, I decided to build it out as my submission.

Process of building
After validating the prototype, I started thinking about the different technologies I had to use to build my project:
- WebSockets: For a realtime multiplayer
- NodeJS Backend: To host the Websocket Server
- Flutter Frontend: For the User Interface (UI)
Now that I knew the different technologies I had to use, I thought about a player’s various actions. I then implemented a WebSocket backend that listened for exactly these actions. A controller script also performed these actions in a server-side game instance inside the WebSocket. After each action, the server sends a message to the clients with the new status of the game.
After I had a rough working backend, I started building out a rough Flutter frontend that connected to the WebSocket and listened for the server’s messages. Based on these messages, I rebuilt the UI to show the game’s current status.
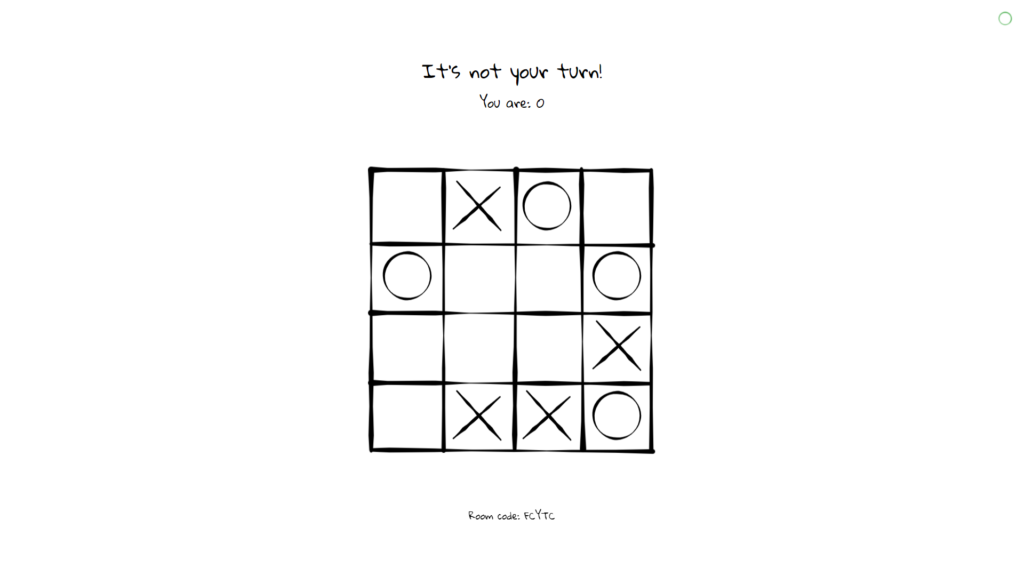
Now that I had a rough working front- and backend, I refined both. In the end, the UI looked like this:

Challenges I ran into
I encountered multiple challenges along the way:
- I worked with WebSockets without socket.io for the first time, meaning that I had to implement message handling and rooms on my own
- It was really hard to work with WebSockets inside of Flutter. For me, it was hard in the beginning, and I had to try multiple different methods. In the end, I created a helper class that holds the servers state and notifies listeners if something changes
- I implemented and created Animations for the first time. I used Rive for that, but I had huge problems with the rive package inside of Flutter because simple things like starting and stopping an animation weren’t clear to me
- The AI is not as smart as I hoped for. I have tried multiple different Algorithms that I thought of myself but didn’t get it to work as well as I wanted it to.
- Performance of the web app. The main.dart.js file is 1.8MB big, which is too much for initial load time. Sadly, I do not know how to make it more performant, and I will look at that in the future.
What I learned
In this hackathon, I learned some general things for my life. First, being persistent in solving a complicated problem is key for a working solution. Second, it is important to validate an idea with something small and easy to create (for me, the paper prototype) if possible. Lastly, planning before building can save a lot of time, but it isn’t as fun^^.
On the technical side, I learned more about Flutter, NodeJs, and especially how to connect these two with WebSockets!
Conclusion
Over the last couple of weeks, I built a one vs. one Slide Puzzle, called Slide for Four, with a NodeJS backend and Flutter frontend. I am really happy with my results, and I learned a lot. I can only recommend participating in Hackathons because you built a whole project, shared it with the world, and learned a lot!
In case you are interested in more things related to my projects, hackathons, or web development in general, consider subscribing to my newsletter!
[convertkit form=2303042]